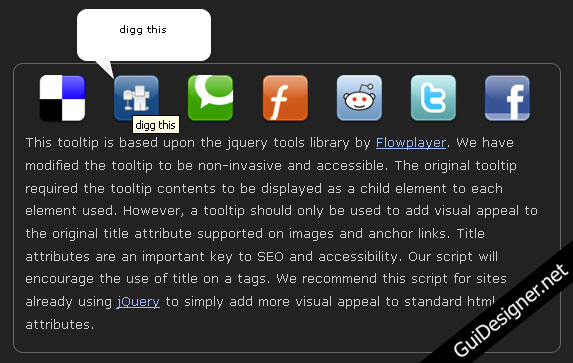
jQuery is one of the strongest and most flexible javascript libraries to use in web development. With the framework and API being so open and well documented, it’s easy for a developer of any skill level to develop their own effects and plugins. Today we offer you a jquery tooltip plugin for download. This plugin is a mod of the original made by Flowplayer with enhanced ease implementation and accessibility. Please take the time to review the documentation and understand some minor differences:

Tooltip jQuery Implementation
- <!– Include jQuery (using google’s cdn is the best way)
- <script type=“text/javascript” src=“http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js”></script>
- <!– Include the plugin (make sure this is the correct directory) –>
- <script type=“text/javascript” src=“js/tooltip.js”></script>
- <!– Invoke the script and plugin –>
- <script type=“text/javascript”>
- $(function() {
- // Target elements to apply, and options to pass to the API
- $(“a.tooltip”).tooltip({offset: [15, 20]});
- });
- </script>
Tooltip HTML Implementation
The tooltip reads the target (in the example above, the target would be all <a> tags with the class of tooltip), and creates a tooltip based upon the title attribute on that link. For example:
- <a class=“tooltip” href=“#” title=“link text”>link</a>
